Hoy te mostraré cómo realizar, para nuestra propia web o página de WordPress, una galería de imágenes que puedes alimentar y editar desde tu movil y en cualquier momento.
Este código te puede servir tanto para hacerte tu pequeña galería de fotos sin tener que pasar por utilizar otras aplicaciones tipo Twitter o Facebook, que puede que se hagan con la propiedad de tus imágenes, o como parte de una aplicación más grande a la que quieras añadirle esa funcionalidad.
Tú mismo sabrás lo que necesitas. Yo, simplemente te ofrezco estas lineas para que tú las uses como mejor necesites.
Qué necesito?
Muy sencillo. Necesitarás
- Una carpeta «/images/» para guardar los archivos ,
- 2 archivos PHP. Uno para tu propio acceso con el que podrás borrar las imágenes y otro para mostrar la galería en tu web.
Realmente, el segundo archivo será una modificación del primero en el que hemos eliminado unas lineas.
Vamos a ello.
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<meta charset="UTF-8">
</head>
<body>
<h1>Galería de imágenes</h1>
<?php
$borrar= filter_input(INPUT_GET, 'borrar');
if(!empty($borrar)){
unlink("images/".$borrar);
}
if (isset($_FILES['imagen'])) {
if (explode("/", $_FILES['imagen']['type'])[0] == 'image') {
move_uploaded_file($_FILES['imagen']['tmp_name'], "images/" . $_FILES['imagen']['name']);
?>
<div class="alert alert-success alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Ok</strong> El archivo se ha subido con éxito.
</div>
<?php
} else {
?>
<div class="alert alert-danger alert-dismissible">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>Error</strong> El archivo subido no es de tipo imagen.
</div>
<?php
}
}
?>
<form action='galeria_imagenes.php' method="post" enctype="multipart/form-data">
<input type="file" name="imagen" >
<input type="submit" class="btn btn-success" value="Enviar imagen">
</form>
<hr/>
<div style='display:flex;flex-wrap: wrap;'>
<?php
$imagenes = scandir("./images"); //asegurate de añadir la ruta correcta a tu carpeta de imágenes
for ($i = 2; $i < count($imagenes); $i++) {
?>
<div class="card" style="width:200px" >
<img class="card-img-top" src="images/<?= $imagenes[$i] ?>" alt="Card image">
<div class="card-body">
<h4 class="card-title"><?= $imagenes[$i] ?></h4>
<a href="?borrar=<?= $imagenes[$i] ?>" class="btn btn-danger">Borrar imagen</a>
</div>
</div>
<?php
}
?>
</div>
</body>
</html>
Como podrás ver, he añadido un poco de estilos de BOOTSTRAP para mostrar tablas y botones de una forma agradable a la vista. Puedes hacer tus propias modificaciones para adaptarlo a tu gusto.
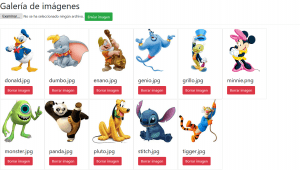
Este código te muestra la galería asi:
Verás que en la cabecera se encuentra el formulario para buscar tus nuevas imágenes en tu dispositivo y poder subirlas directamente a la carpeta de tu servidor.
Automáticamente, si pasan el control que detecta si el archivo que has seleccionado se trata o no de una imagen, se añadirán a tu tabla de las imágenes.
También se muestra, al pie de cada foto, un botón para que puedas borrarlas con un sólo click. Más fácil imposible.
Y ahora, para que puedas simplemente mostrar la galería en el lugar que desees, modificamos el código anterior eliminando el formulario de subida de archivos y los botones de borrado.
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<meta charset="UTF-8">
</head>
<body>
<h1>Galería de imágenes</h1>
<hr/>
<div style='display:flex;flex-wrap: wrap;'>
<?php
$imagenes = scandir("./images");
for ($i = 2; $i < count($imagenes); $i++) {
?>
<div class="card" style="width:200px" >
<img class="card-img-top" src="images/<?= $imagenes[$i] ?>" alt="Card image">
<div class="card-body">
<h4 class="card-title"><?= $imagenes[$i] ?></h4>
</div>
</div>
<?php
}
?>
</div>
</body>
</html>
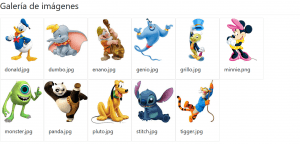
Y en este caso, el resultado para el público de tu web sería el siguiente:
Ahora ya sólo te queda modificar los estilos para adaptar esta galería a tu gusto. Pero eso lo dejo en tus manos.
En unos días escribiré una entrada para explicar cómo añadir estos códigos a una entrada o página de WordPress mediante el uso de «SHORTCODES».
Tambíen es super sencillo y nos brinda un abanico infinito de posibilidades para nuestras webs.
Mientras tanto, no os olvideis de suscribiros para estar al dia. Hasta Pronto!



No has copiado bien el código, zoquete
Hola, no me muestra las imagenes, qué puede pasar?