¿He puesto la imagen destacada en todos mis posts?, y en ese caso, ¿tiene cada post su imagen correcta?…
Imagínate encontrarte con esta duda cuando acabas de publicar tu entrada número 200…
Vaya problema!!
Ahora te toca revisar, una a una, cada entrada para comprobar que tiene su imagen destacada bien asignada.
En el momento de escribir una entrada en tu blog, es muy importante añadir una imagen destacada (Featured Image, llamada también miniatura o thumbnail) que podremos utilizar en portadas, en twitter cards para compartir o en cualquier otro lugar.
Generalmente se muestra en nuestra home y páginas de archivos, junto al título para invitar a su lectura.
Pero claro, se nos puede pasar y publicar nuestra entrada sin esa imagen.
Alguna posible solución pasa por la utilización de ciertos plugins:
- Default featured image permite asignar una imagen destacada por defecto.
- Si quieres ahorrarte el paso de Fijar la imagen destacada y asegurarte que no se te ha olvidado puedes utilizar el plugin gratuito Easy Add Thumbnail , que añadirá automáticamente como Imagen Destacada la primera de las imágenes insertada en tu post.
- Require Featured Image te mostrará un aviso si intentas publicar antes de fijar la imagen destacada.
- Auto Post Thumbnail permite añadir imágenes destacadas a posts ya publicados que no la tuvieran.
Pero , al final, el problema persiste. Si nos olvidamos de asignar esas imágenes y no recordamos qué entrada hemos de editar deberemos revisar una a una todas las entradas hasta asegurarnos que todas estån correctamente completadas.
Eso, o …. añadir un pequeño código que nos ofrecerá la solución.
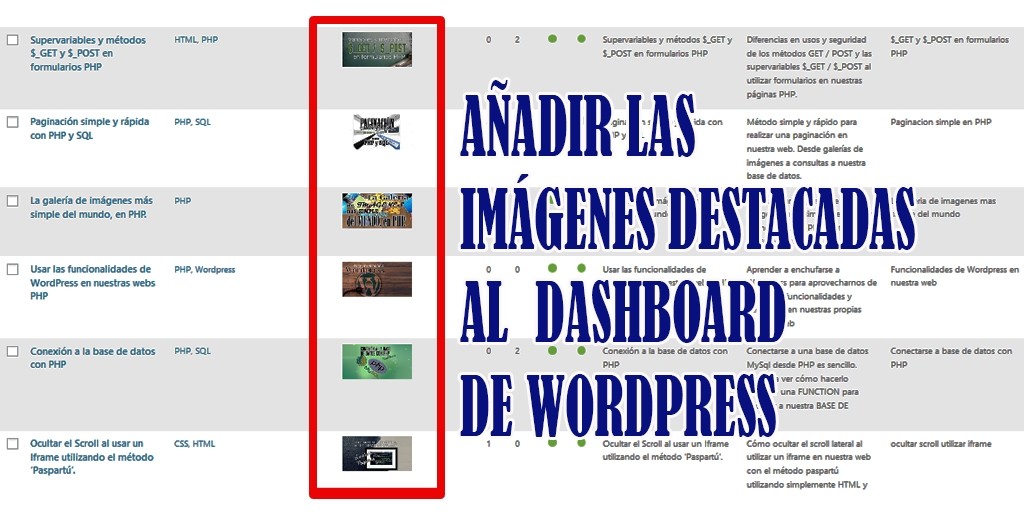
Dejando de lado esos plugins inútiles para solucionar nuestro problema, éste código hará que, en el dashboard de WordPress, nos aparezca (en la sección de entradas) una miniatura de la imagen destacada en cada post.
De ésta manera podremos ver desde nuestra zona de «todas las entradas» si tenemos alguna entrada sin imagen destacada y si las que la tienen, tienen la imagen correcta.
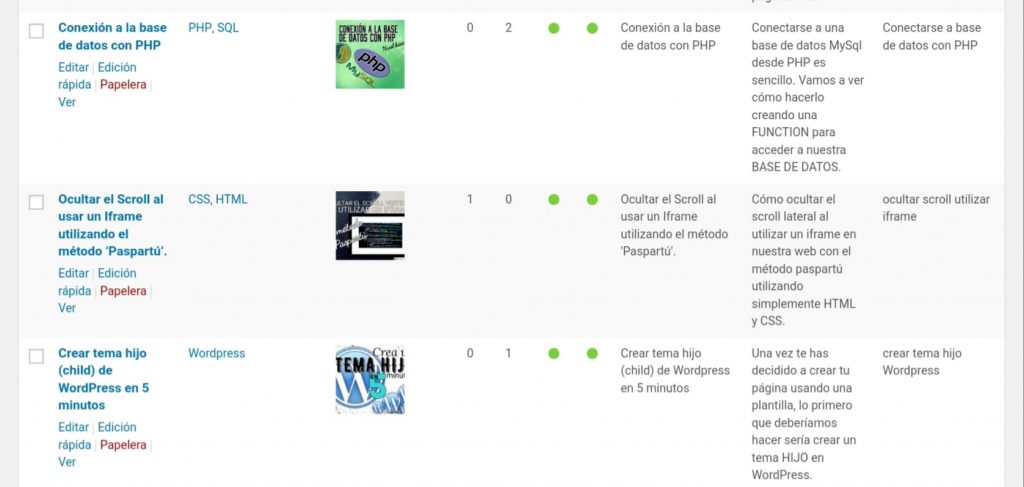
Aquí puedes ver cómo se vé, en mi propio WordPress, el listado de mis 3 primeras entradas. Puedo ver que cada una tiene una imagen destacada asignada y esa imagen es la correcta.
¿y cómo conseguimos esto?
Muy sencillo. Como doy por hecho que ya tienes tu tema hijo activo, simplemente has de añadir las siguientes lineas de código al final de tu archivo functions.php
Este código, como he comentado anteriormente,añade la imagen destacada al listado de entradas de tu panel de administración de WordPress.
La mejor forma de comprobar si a algún post le falta la imagen destacada
add_filter('manage_posts_columns', 'posts_columns', 5);
add_action('manage_posts_custom_column', 'posts_custom_columns', 5, 2);
function posts_columns($defaults){
$defaults['riv_post_thumbs'] = __('Thumbs');
return $defaults;
}
function posts_custom_columns($column_name, $id){
if($column_name === 'riv_post_thumbs'){
the_post_thumbnail( array(75,75) );
}
}
Ya ves que más fácil no puede ser. De esta manera, nunca te olvidarás de añadir tus imágenes destacadas. Y en elk caso de que eso ocurrirera, podrás subsanar el error muy rápidamente.
Como siempre, espero que sea de tu máxima utilidad.
Hasta la próxima entrada!